Linking to The Resilience Project
Basic Use
To use this it’s really easy to include on your page with 2 easy lines of HTML.
For Schools use the following HTML
<script src="https://theresilienceproject.com.au/scripts/trp-webcomponent.js"></script>
<trp-school></trp-school>
Which will look like this:
or for the early years version:
<script src="https://theresilienceproject.com.au/scripts/trp-webcomponent.js"></script>
<trp-earlyyears></trp-earlyyears>
Which will look like this:
WordPress
If you are using wordpress then it’s really easy to add this code as a HTML block.
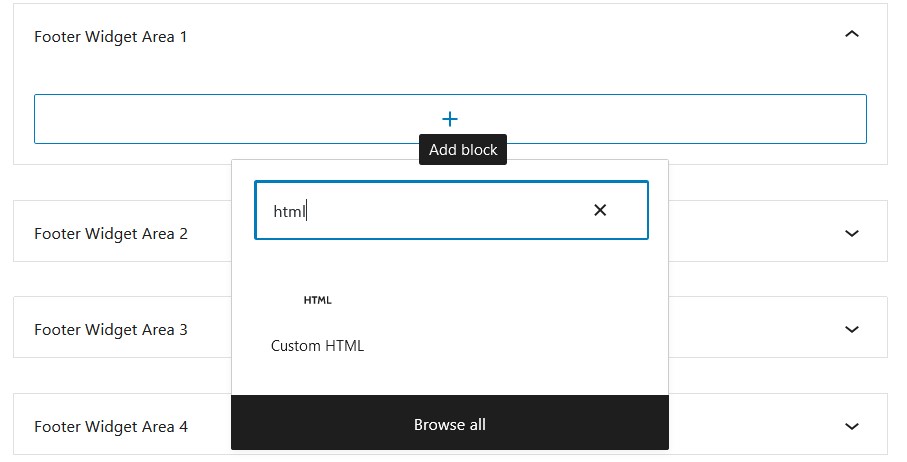
If you want to place this in the footer section then you need to go to Appearance -> Widgets and then add a new block and search for “html”. Select the Custom HTML component and add in the 2 lines of code for the appropriate logo.

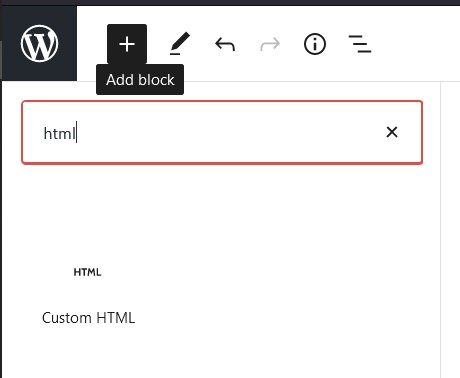
Like wise if you are adding this to a page using the block editor click on Add block and search for “html”. Select the Custom HTML componenet and add in the 2 lines of code.

Advanced Use
For more advanced usage simply ensure that you
- include the script on the page(s) that you want to include the logo on
- add the appropriate web component to your page ensuring that you include the closing tag
- Pick one of:
- <trp-earlyyears></trp-earlyyears>
- <trp-schools></trp-schools>
- the logo will size to the parent component up to a maximum of 400px, which is the logos actual width.
Note on Internet Explorer
Please note that Web Components do not natively work in Internet Explorer(IE). This means if you are viewing the page in IE then nothing will be displayed.
Please ensure that you test using an up to date modern browser such as Google Chrome, Microsoft Edge or Mozilla Firefox.